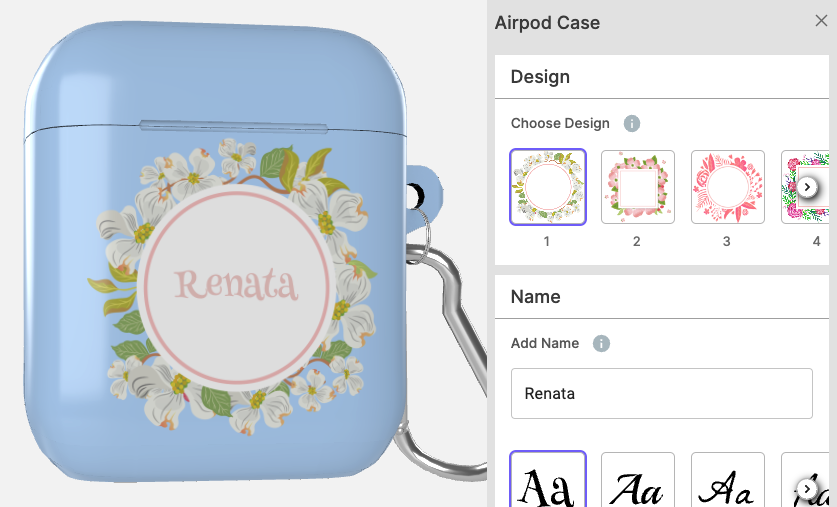
Within your Spiff workflows, you can attach and offer a variety of different graphics, decals, and design elements, or as we call them, ‘Illustrations’ to your products for your customers to choose from with ease through the Illustration Step. Not only can your customers choose from the range that you create, but they can also further personalise their designs by individually changing the colors of specific components of the Illustration assets.
For example, you may offer an Illustration of a red heart with a white outline but you want the customer to have the ability to choose the outline colour as well as the inner color, all within one step. The Illustration Step makes this incredibly easy.


Adding Steps
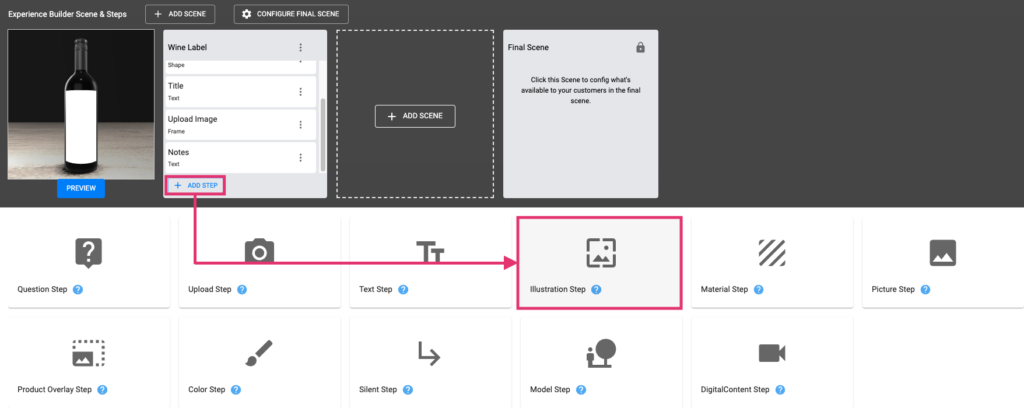
Let’s start by adding our new step. Navigate to your desired workflow and choose a scene within, simply use the “Add Step+” button and select the “Illustration Step”.

Illustration Step Config
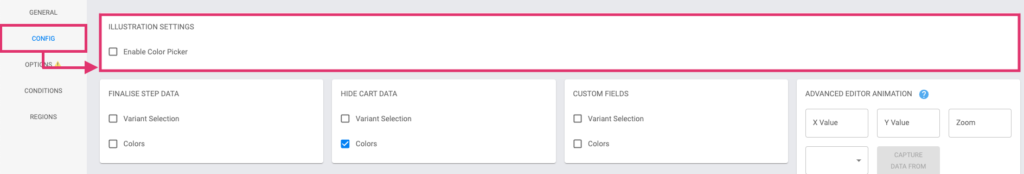
Aside from the standard configurations, outlined in the Step Config documentation, the Illustration step, similar to the Text Step, features an extra config setting ‘Enable Color Picker’.

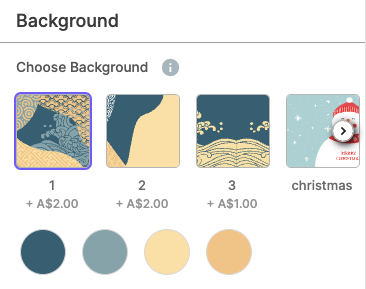
This setting enables the user to change the colors of the Illustration options/variants that you provide. When enabling the color picker, a new area to add a color ‘Option’ will expand. Using either a Shared Option or creating an internal option, the colors defined here will be the available color selections to the user when adjusting each section of their Illustration. See how to create options here.
Upon clicking on one of the available section colors, the full list of color variants from your options will be available to choose from. This behaviour is a little different within the Free Design editor.

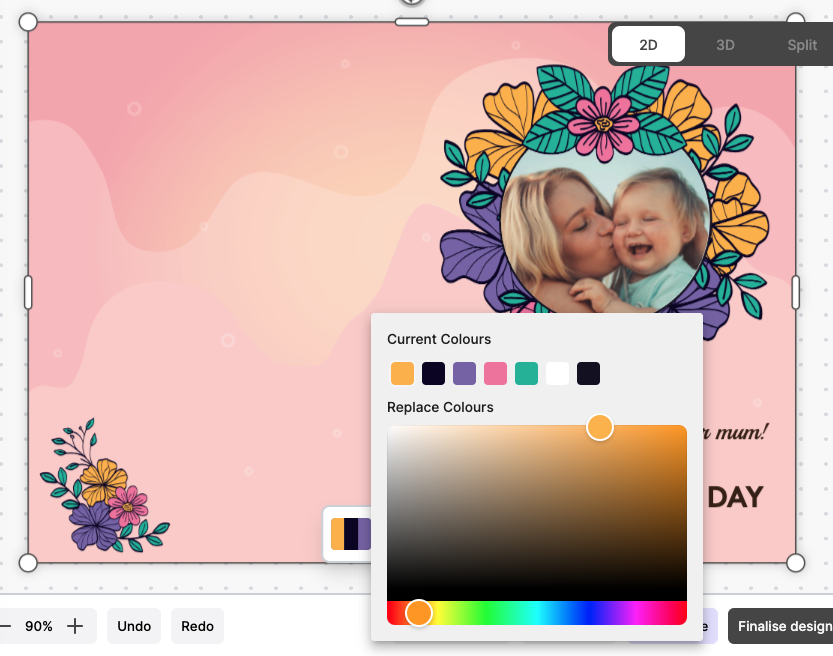
Within the Free Design editor, the user can instead click the Illustration asset, choose a colour to replace, and then use a traditional color slider/picker to select their new color. This is ideal for unstructured 2D workflow experiences.

Illustration Step Options
The ‘Options’ for the Illustration act in the same way as other Options, both internal and Shared. Read more about Options here.
Illustration Step Regions
The Region behaviour for Illustration steps is standard and works exactly as standard Step Regions. Read more about Regions here.
