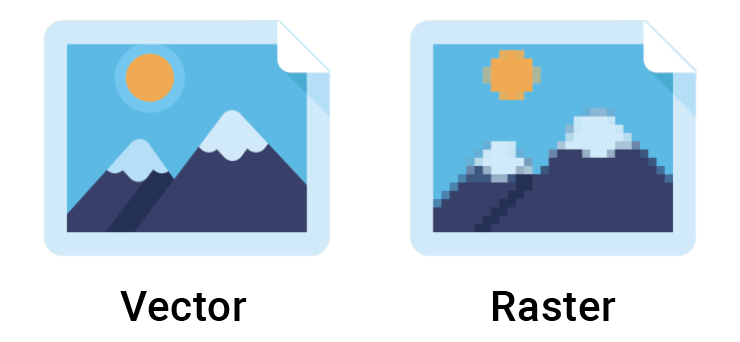
Illustrations are vector graphics drawn in Adobe Illustrator or programs like it. Once the vector is ready to be used it is then exported into SVG (scalable vector graphic).
The advantage of using SVG in our editor is that the colors that exist within the SVG are easily modified using our system. The other obvious advantage is that for the purposes of print, SVG can be scaled to any size without losing print quality.

If you don’t have any Illustrations, don’t worry. Spiff provides all merchants with a library of Illustrations that can be found in their asset gallery by checking the public assets check box. You can also upload as many illustrations as you like using the Create New Asset button in the top right.

Here is an example of what some existing Illustrations look like.
Creating an Illustration
When creating an illustration to have it optimized for Spiff remember to:
- Have 6 or less colors to keep it simple for the consumer
- Avoid extremely detailed vectors, they take too much processing power
- Don’t use clipping masks, they will not work
- Don’t use transparency, the color picker does not recogize it
- Don’t use gradients or vignette, the color picker does not recogize them
Apart from these rules, everything else should work! Here are some perfect SVG examples.

To learn how to set up an SVG in more detail click here.
