A dynamically generated SKU can be configured to display SKU codes for all components of a product/workflow.
Spiff has activated the ability to store SKUs against the:
- Integration
- Product
- Step
- Workflow

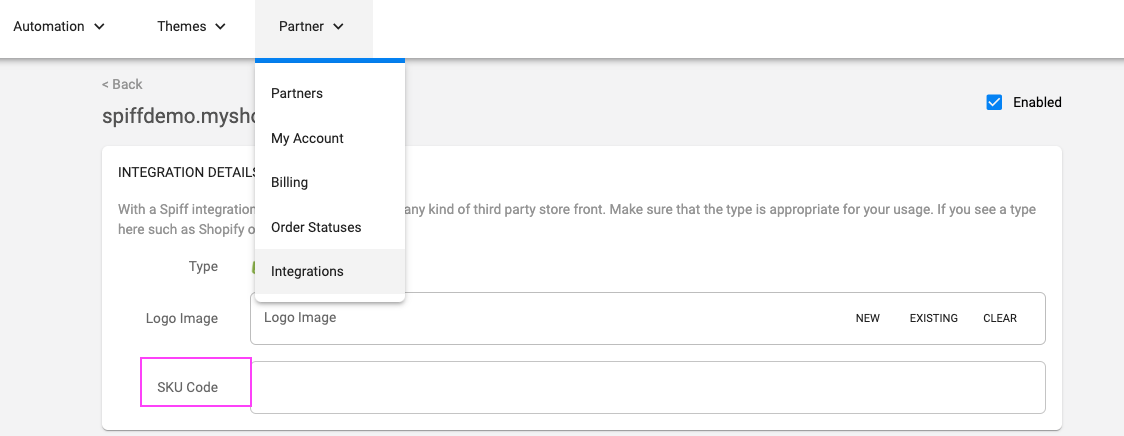
1. Integration SKU Code

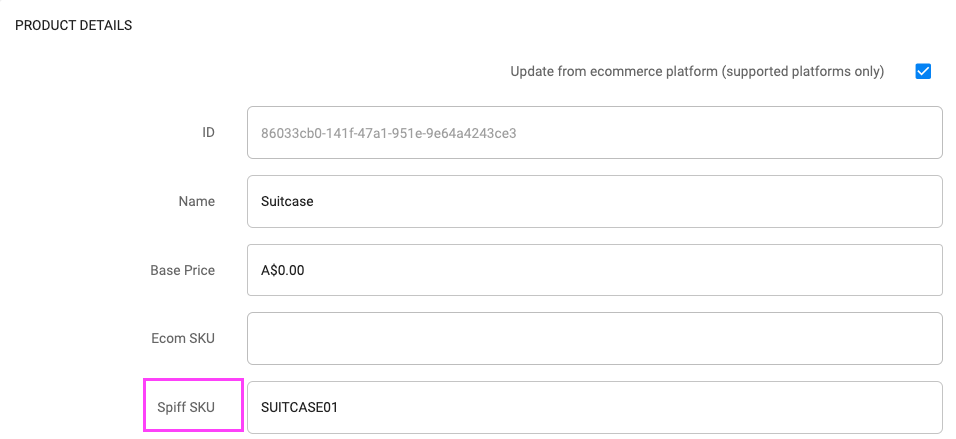
2. Product SKU
(Note: Ecom SKU pulled from supported ecommerce platform)

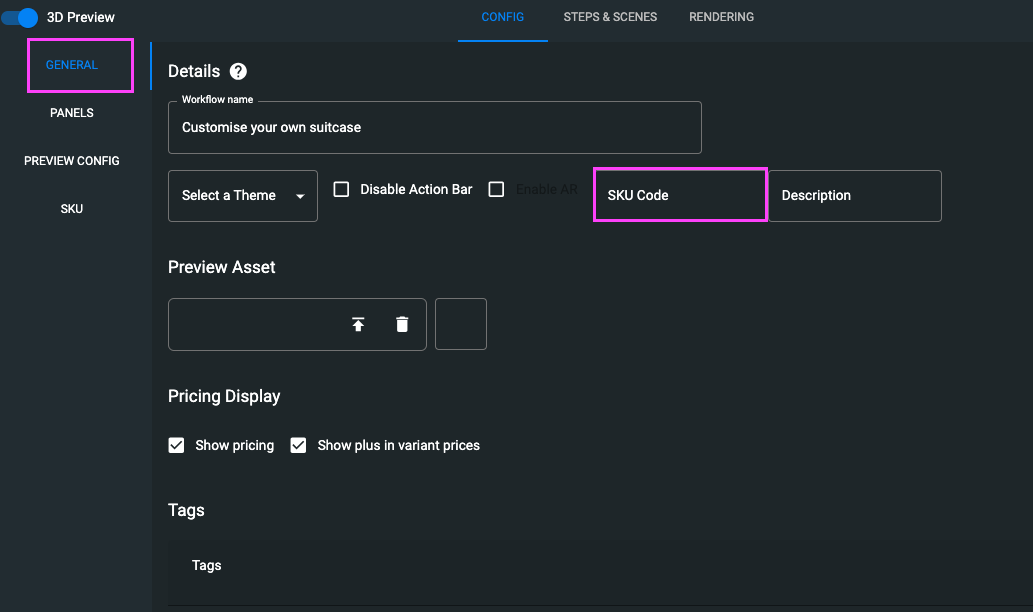
3. Workflow SKU Code

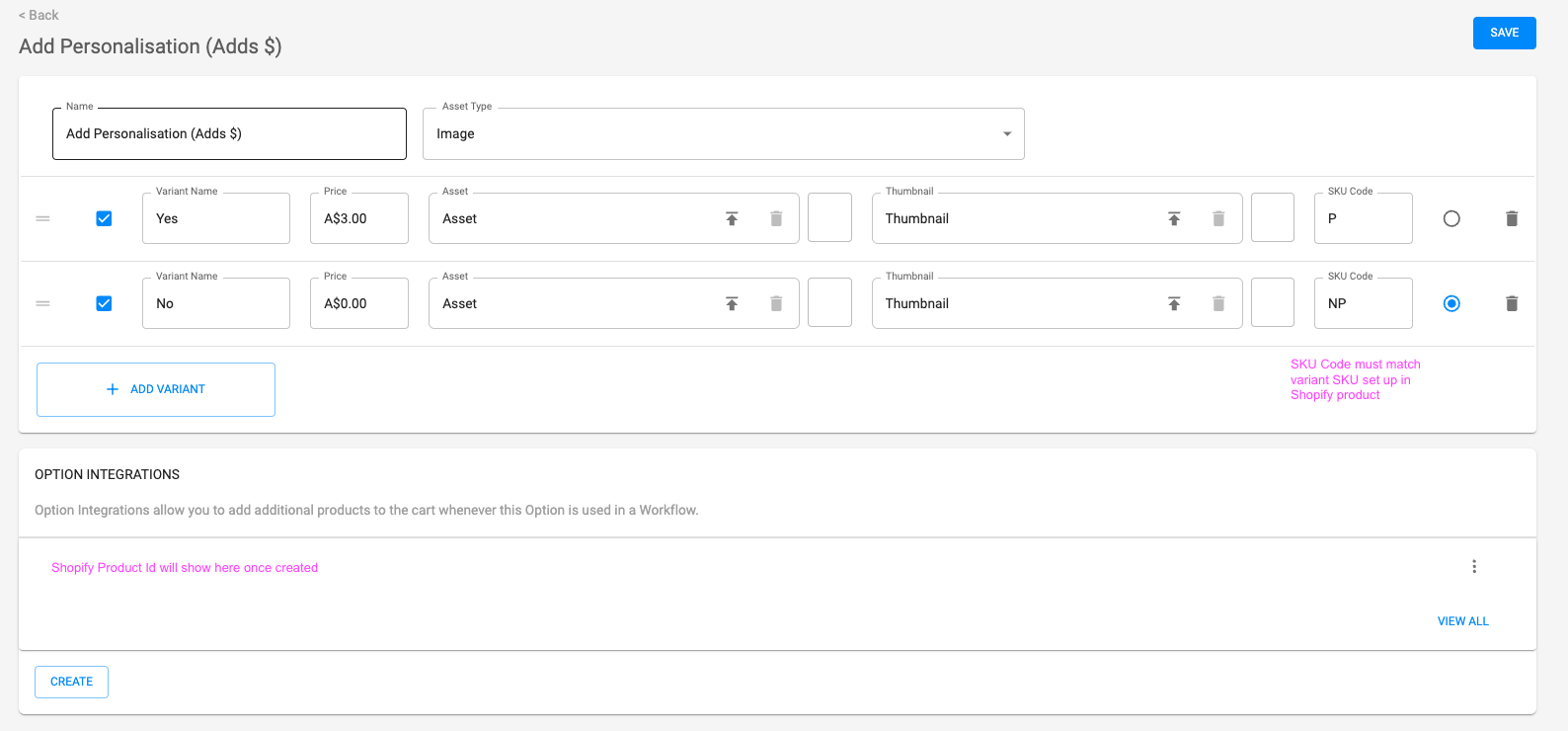
4. Step SKU
(Note: the SKU can be set against either variant, thumbnail or asset)
Configuring a Dynamic SKU
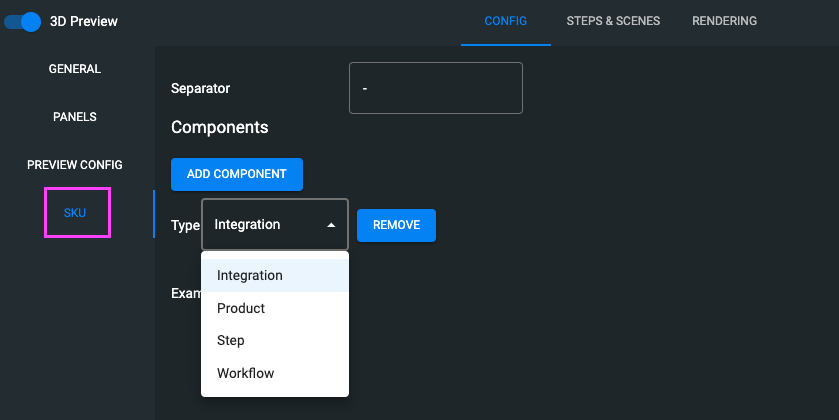
- Open the workflow > Config > SKU
- Select the Separator from the drop down
- Select the first component of your SKU from the drop down
- Add additional SKU components
- An example of the SKU as you build it will show below

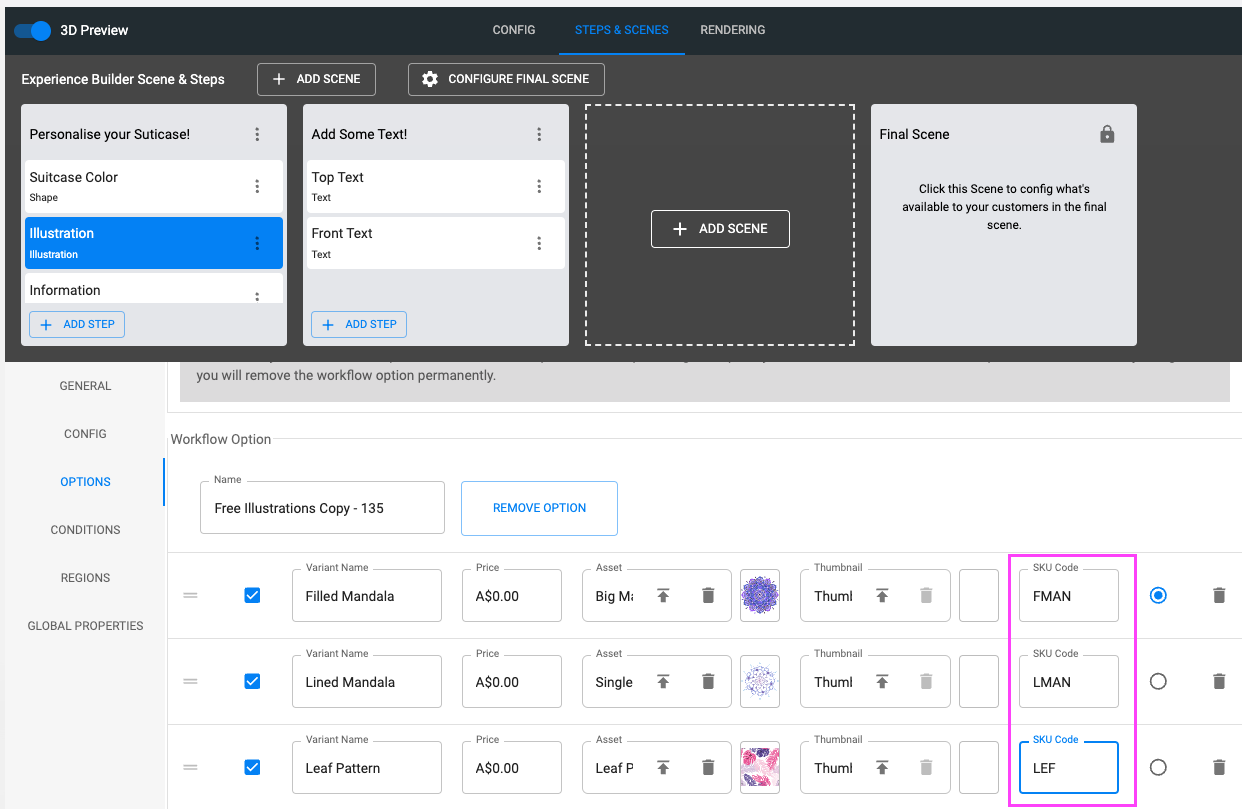
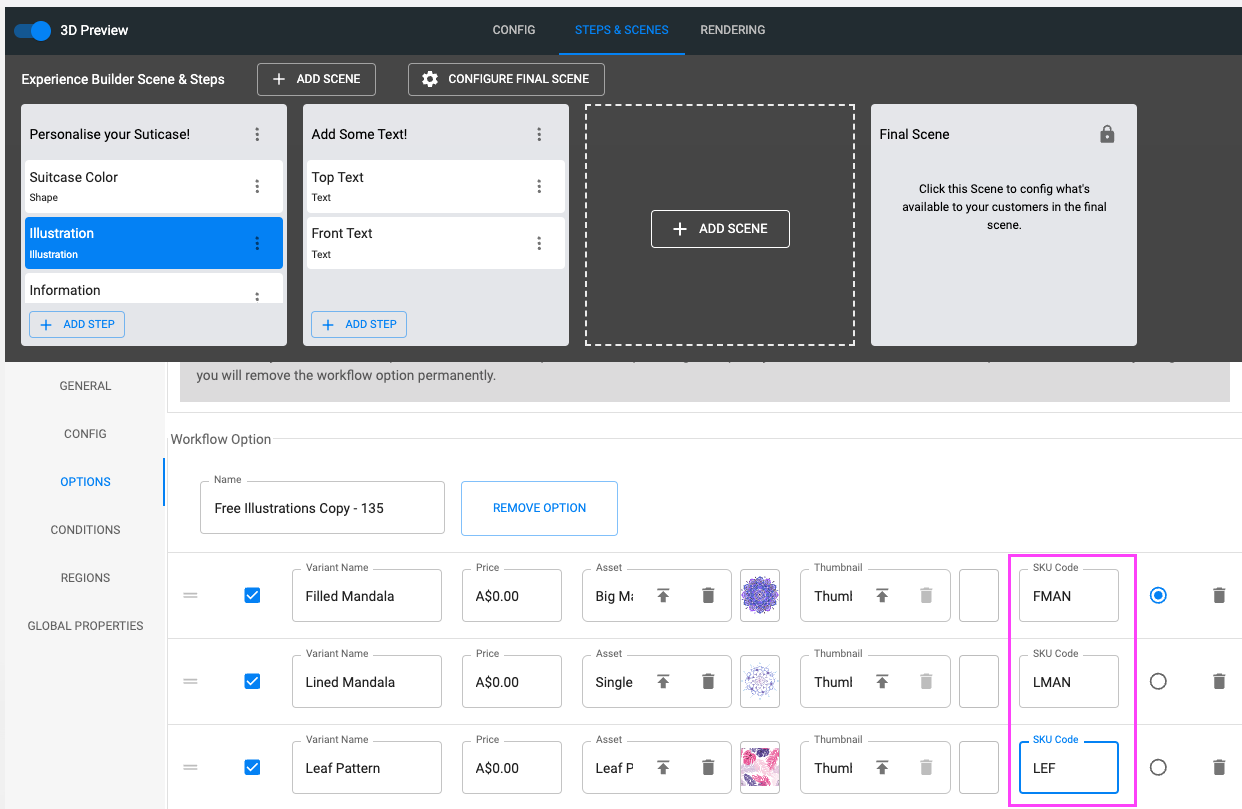
If using a Variant from the Step SKU component you need to add the SKU to the Variant in that step

If using a Thumbnail or Asset SKU from the Step SKU component you need to ensure the SKU is set against the Asset.
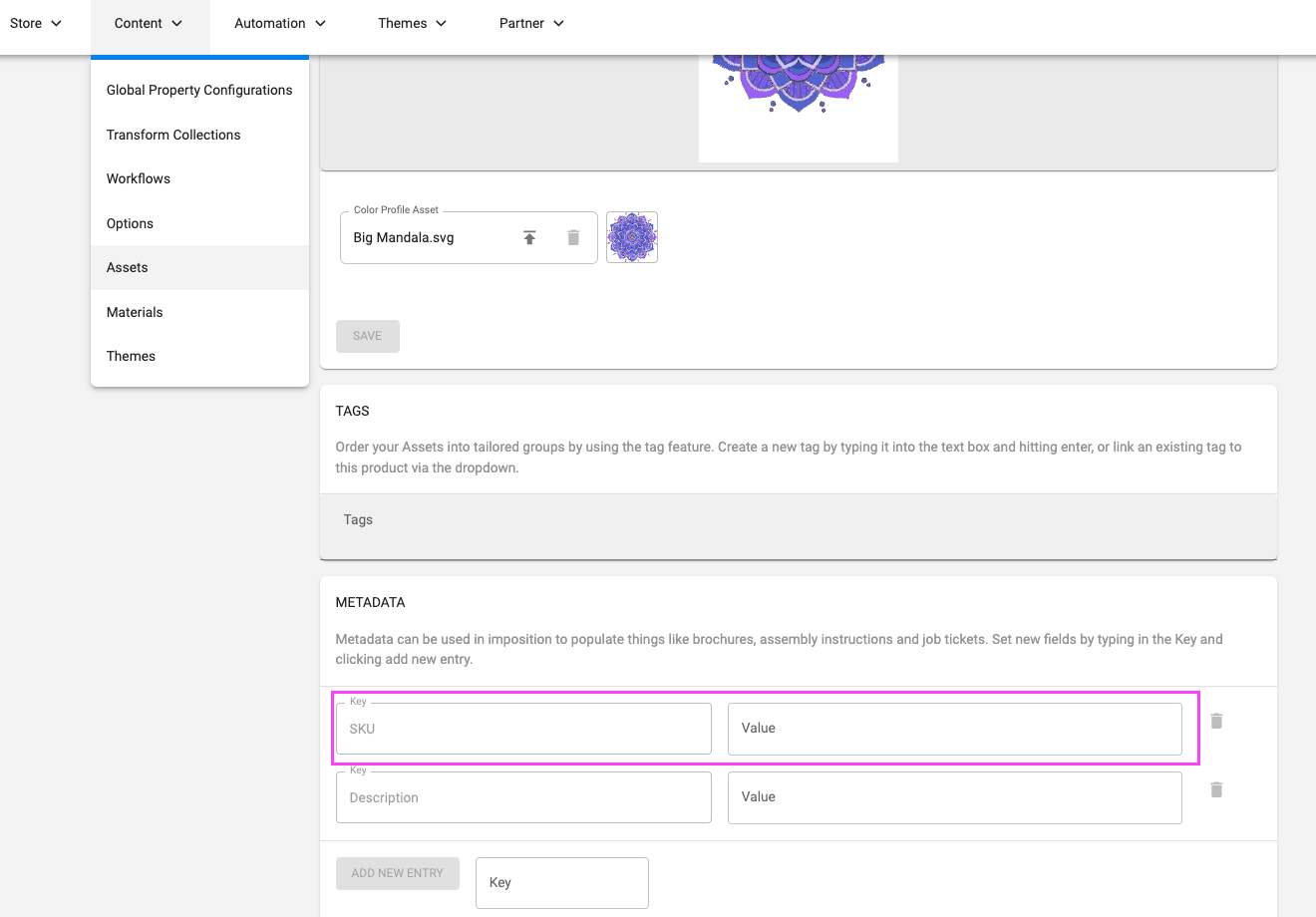
- Go to Assets page and open the Asset
- Scroll to the bottom of the page and add SKU to Metadata field.

Note for Shopify merchants: if using DynamicSKU combined with variant pricing, the corresponding variant SKUs will need to be set up on each Shopify variant. Otherwise Shopify will a create spiff-order-product each time a product with SKUs is ordered as Shopify cannot update the base price. Shopify will only allow upto 99 variant combinations, if you have more than this or want to add variant pricing without using a Dynamic SKU see below.
See video below on configuring a Dynamic SKU
Adding variant pricing without Dynamic SKUs
You can create one or multiple products in Shopify with the variants you want to add your main product. When the main product/s is ordered this variant pricing will be pulled into the cart.
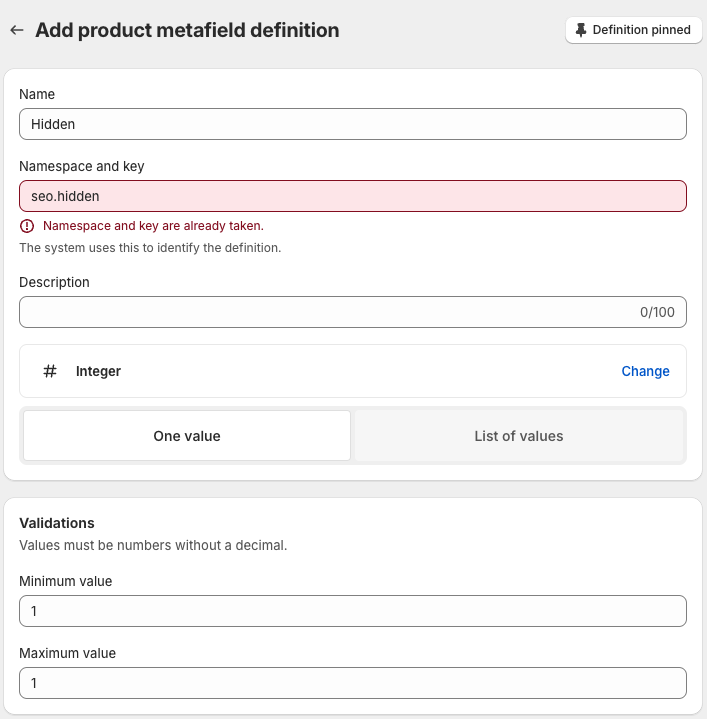
1. In the partner account in Shopify, navigate to Settings>Custom Data>Products. Add a definition and call it “HIDDEN”. For Namespace/Key, use “seo.hidden”. add a description and make sure to set the type to “Integer” and set the Minimum/Maximum values to 1.
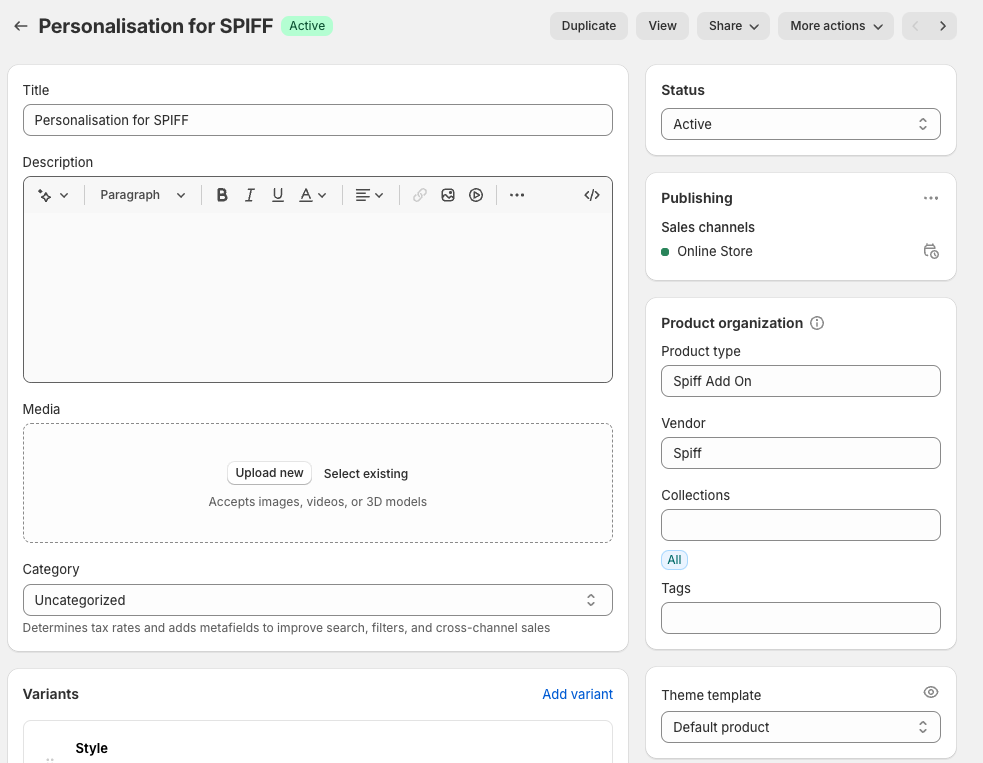
2. Create product in Shopify e.g. Personalisation for Spiff. If no quantity is going to be specified make sure that “Physical Product” and “Track Quantity” are set to OFF/Unchecked. Be sure to scroll down to the metafields and set HIDDEN to 1.

3. Add your variants and pricing
4. Be sure to set the product as Active and hide from any Sales Channels/Collections as you don’t want it to show on the actual store

5. Copy Shopify Product Id (the digits at the end of the url on the product page)
6. Make a shared Option in Spiff for your variants if you haven’t already.
7. Click Create button to add copied Shopify Product Id
Ensure this shared Option is used in the relevant step/s in the main product workflow.
This feature is only available on a standard Shopify support theme, selected from the theme store. If you have a bespoke theme, then this feature will not work and price will not update in the cart.