The picture step allows users to choose from a preselected list of JPEG and PNG images to add to their design. Images are raster-based PNGs or JPGs/JPEGs that you can curate for use in workflows rather than Illustrations from an Illustration steps. This could be used for anything from changing the base design of your products to selecting from a variety of patches or different predefined logos. Picture steps can also be used in conjunction with Material steps, where you want to change the texture of a products surface, but still want to add designs or personalisation to it, this picture step could function simply as a color selection with a variety of different color images, with any detail you need.
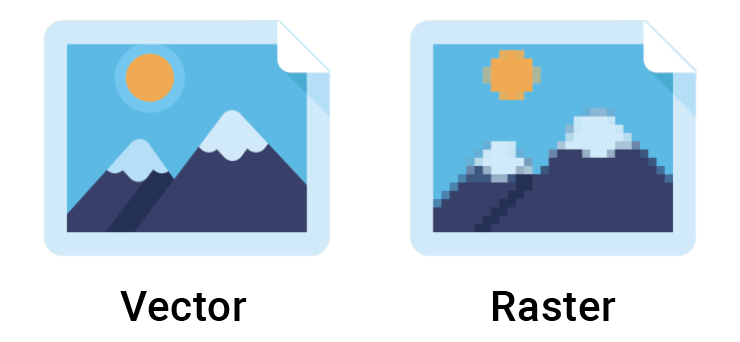
The difference between images and illustrations is that images are raster-based, meaning you cannot change the color of the components of the image and you may notice a loss of quality if increase the size of them with regions significantly. On the other hand, illustrations are vector based and can change color and be resized in any manner while retaining a smooth edge. Complex images should always be used in a raster format, since an SVG with far too many paths would be difficult to display on web and mobile application

Adding Steps
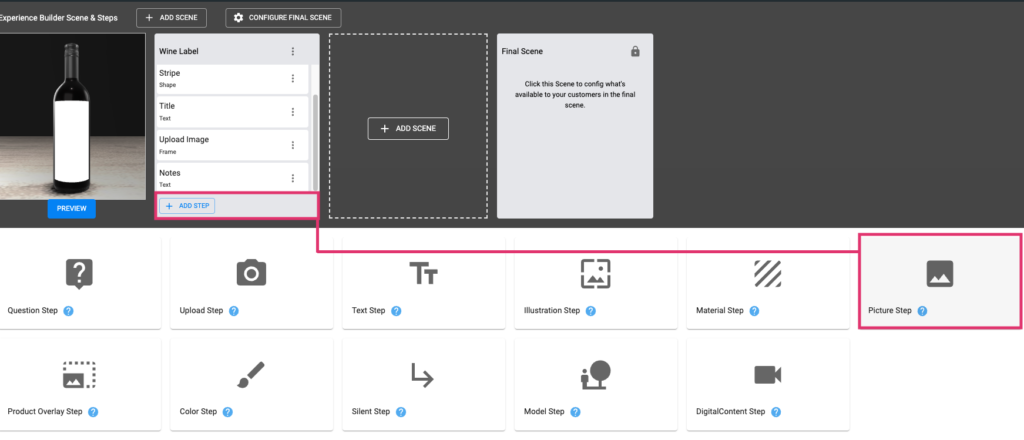
Let’s start by adding our new step. Navigate to your desired workflow and choose a scene within, simply use the “Add Step+” button and select the “Picture Step”. Once an option has been added and some regions, hit save.

Picture Step Config
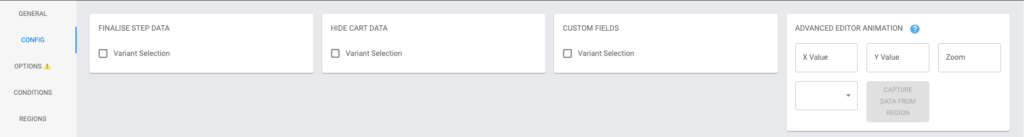
The Picture step features standard step configurations, read more about step config here.

Picture Step Options
The ‘Options’ for Picture Steps are standard, read more about Options and Shared Options here.

Picture Step Regions
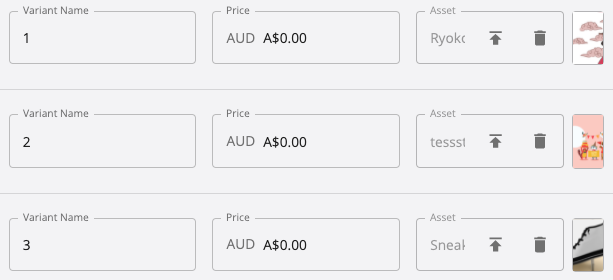
The Region behaviour for Picture Steps is standard. Read more about Regions here.
Since Images can be export in many different resolutions and height/width ratios, it’s important to set the regions based on the same ratio as the image asset, to avoid stretching it. Every asset used in this step should have the same height/width ratio. Eg. all exported in a rectangle format, or all square, rather than a variety of sizes.
